【Webデザイナー2年目】初めてデザインが褒められた話

タイトル通りそのまんまなんですが、
私が提案したデザインをクライアントに褒めていただきました!
Webデザイナーになって2年目。
初めての経験です!!
経緯
現在担当している仕事の中で、私が直接クライアントとやり取りしながら仕事を進めている案件があります。
(基本的に上司が窓口になることが多い)
そんなクライアントのお仕事ですが、サイトのデザインコンセプトはすでに固まっていて、
それに合わせてデザインを提案するお仕事です。
デザインコンセプトとして提供された資料にはイメージのキーワードと
サイト用に作成されたであろうキャラクターが。
キーワードとキャラクターから想像できること全てを想像し、
さらにはキーワードで検索!検索!検索!
検索の鬼と化しましたw
デザインしながらこれでいいのかな〜?と思いつつも、
もしイメージと違っていたらここからまた擦り合わせていきながら変えていけばいい!
と腹を括りクライアントに提出しました。
実は、1からデザインしたものを外部の方に見てもらうこと自体初めてでした。
返信が来た時はメッセージ見るまですごくドキドキ…
最初の感想は「基本のデザインはイメージに近いです。」でした。
「よく研究していただきありがとうございます。」とも。
検索の鬼でよかった!笑
まずイメージとかけ離れていなくてよかったーとほっとしました。
でもイメージと違うところもあるわけなので、
ここから擦り合わせてもっといいデザインにして行こう!と気合いも入りました!
そこから下層ページなど他のページのデザインも進めていき、
都度出来上がったデザインを提出してご意見を求めていきました。
そんな中、とあるページのデザインを提出すると、なんと!
「素晴らしいですね!」
「完璧です!」
とのお言葉をいただけたのです!!!
もう心の中は大号泣😭
社交辞令でも嬉しい!!
初めてデザイナーとしてデザインが褒められた瞬間でした。
少し自信がついた
1から作ったデザインを外部の人に見てもらうことが初めてだったこと、
その中でお褒めの言葉をいただけたこと、
このことで、今まではWebデザイナーと言っていいのか自信がなかったのですが、
ちょっと自信がついたかなと思います。
もちろん、たまたま私のデザインが合うクライアントさんと案件だっただけなのかもしれません。
まだまだWebデザイナーとして通用するとは思っていません。
気をつけていたこと
今回デザインするにあたって気をつけていたことは以下の通りです。
- コンセプトに合うようなイメージをPintarestでリサーチ
- 素敵なデザインのWebサイトをまとめているサイトでリサーチ
- 最初はあまり作り込まない
- でもトンマナは揃えるように意識
- デザインを提出する時は、なぜそのデザインにしたかを説明
- クライアントと私で言い回しが違う言葉に注意する
キーワードしか与えられなかったため、めちゃくちゃ検索しました。
今思えば、こんなイメージで合ってますか?と1度確認してみたらよかったなと思います。
最初はあまり作り込まないように、でもトンマナは揃えるように意識して
サイト全体の雰囲気を掴んでもらえるようにデザインして1度提出。
修正があれば修正していくという作業を行っていきました。
なんでこのデザインにしたのか説明がいりそうだなという部分は、
説明を付け加えていました。
あとは、クライアントと私で同じ部分を指しているのに言葉が違うことがあり、
認識がずれないように、細かく確認するようにしていました。
(例えば今回のクライアントは、ナビゲーションのことをヘッダーメニュー、サイドバーをサイドメニューと表現する方でした。 どちらが正解・間違いということではなく、言葉は違うけど同じですよねと確かめるために最初に確認していました。)
さいごに
Webデザイナーになって、デザインを初めて褒めていただきました。
褒めていただいたことで、私のデザインは世の中に通用する!なんて
これっぽっちも思いませんが、Webデザイナーとして仕事していく自信にはなりました!
今回のことに驕らず、さらにレベルアップしていけるようにデザインスキルを伸ばしていきたいと思います。
Webデザイナー1年目で担当したお仕事を振り返ってみる

Webデザイナー(エンジニア)に転職して1年が経ちました。
まだまだWebデザイナーやエンジニアを名乗れる技術は無いですが、
この1年でさまざまなお仕事を担当させてもらいました。
今回はそのお仕事を振り返ってみたいと思います。
この1年間で担当したお仕事
- 会社のHPをリニューアル
- LP制作
- WordPressサイトの制作
- サイトリニューアル用テンプレートの制作
- Webシステムの開発
多いのか少ないのかはわかりませんが、1年目で任せてもらえてありがたいと思っています。では、ひとつひとつを振りかえってみたいと思います。
会社のホームページをリニューアル
まず初めにやった仕事が会社のHPのリニューアルでした。
ヒアリング、デザイン、コーディングまで全てを担当しました。
前職でヒアリングに似たような業務は経験があったのですが、
Webサイトを作るにあたっては何をヒアリングすればいいのかもわかりませんでした。
なんとか形にすることができ、自分がデザインして制作したものがリリースできて嬉しかったのを覚えています。
今でも手が空いた時に少しずつ修正しています。
LP制作
初めてのLP制作でした。
会社の別事業のためのLP制作でした。
デザインとコーディングを担当。
リリースしましたが、成果は出ず…
LP制作は経験が無かったので、どのようにコンバージョンまでたどり着かせるかを
考えながらデザインすることが難しかったです。
WordPressサイト制作
WordPressでサイトを制作しました。
業務では初めてのWordPressサイト制作です。
デザインは決まっていたので、テーマを作成することになりました。
テーマを作るのは初めてな上、会社にはWordPressのことが分かる人もいなかったので、
聞ける人もおらず、調べて試してみるの繰り返しでなんとか制作していました。
それよりもっと大変だったのは、プラグインのカスタマイズ。
テーマを作ることさえ初めてなのに、プラグインのカスタマイズまでやることになって大変でした。
※プラグインのバージョンアップしたら元通りになっちゃうよって言ったんですが、
それを承知の上で依頼されました。
サイトリニューアル用テンプレートの制作
サイトリニューアルに伴って、CMSで使うテンプレートを制作しました。
トップページのデザインは決まっていて、それを基にした下層ページのデザインと
テンプレート制作を任せてもらえたのですが、なんせ納期まで時間がない!
デザインしつつコーディングもしていかないと間に合わない!
さらに、使ったことがないBootstrapを使うことも指定されていたため、
ヒーヒー言いながら制作しました。
Webシステムの開発
別事業の業務のためにWebシステムを制作しました。
要件定義、DB設計、デザイン、コーディングを行いました。
DBの設計は少しかじったことがあるものの簡単ではありませんでした。
制作するシステム全体を把握して設計しないと後々困ることはわかっていましたが、
コーディングの段階でDBがこうだったらもっと効率良かったのになと思うこともあり、
とても勉強になった制作でした。
また、現在進行形で社内案件ではありますが、別のWebシステムを開発しています。
これを機にフレームワークを使った開発をしようと思い、Vue.jsを使っています。
(Laravelも取り入れたかったのですが、学習時間が取れなかったのでまた今度…)
開発着手当初は、npmすら知らなかったので環境構築からつまづくぐらいのレベルでしたが、
今では徐々に作りたいものが作れるようになってきています。
1年目の反省
細かい反省点はたくさんありますが、大きな反省点だとスケジュール面です。
初めてやる作業も多かったので、自分がどのくらいのスピードで仕事ができるのかが分からず思ったより作業時間がかかってしまったこともありました。
2年目の目標
- 自分の仕事のスピード感覚を身につける
- デザインする案件がほぼ無かったので、自分でデザインのスキル向上を図る
- フロントではVue.js、バックエンドではLaravelを使えるようになる
- ライティングが上達するようにブログを書く
まずは、自分の仕事のスピード感覚を身につけて、スケジュール管理が上手くなるようにしていきたいです。
ライティングはサイト制作の時に文章をまとめるのが下手だったり、伝わりやすい文章が書けないことを痛感したので上手くなりたいのです。
さいごに
勤めている会社は小さな会社なので1人でいろんなことができないといけません。
今はまだまだ戦力としては未熟だと感じています。
会社の仕事をするだけではなく、仕事以外でも手を動かすように意識しています。
デザインに関する本を読んでみたり、コンペに応募してみたりしています。
Laravelの勉強はまだ何もできていないので、早く取り掛からなくては!
他にも勉強したいことはたくさんあって、あれも!これも!となりつつあるので、
ここは落ち着いて、ひとつずつ集中して進めて行きたいと思います。
成長できるように頑張りたいと思います。
まずはアイコン作ってみた ~ Twitterアイコンのデザイン説明 ~

この度、WebデザイナーやWebエンジニアとして、情報収集したり発信していきたいと思い
Twitterアカウントを新しく作りました。
アイコンどうしよう😅
— みやころ (@miyacorooo) 2018年7月3日
アイコン画像どうしよう
そう、アイコンどうしよう。
記念すべき初ツイートです。
新しくアカウントを作ったとき、アイコン画像って悩みませんか?(私だけですかね?)
おしゃれな自分の写真とか持って無いし、かといって、当たり障りの無い写真も特徴が出ない。
たまごのままだと怪しいよなあ…
でもすぐにアイコンに使える写真やイラストもないし…
と、数日間は初期設定のまま過ごしていました。
それは日付が変わった午前0時に突然やってきた
ある日。
日付が変わった午前0時。
なぜか、
今からアイコン作ろう!作れる気がする!
と思って、
イラレを開きアイコン制作を開始。
1時間ちょっとで完成しました!
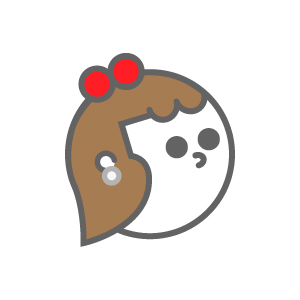
これです!

アイコンを作るにあたって
アイコンを自分で作るとしても、どなたかに依頼して書いて頂くにしても
「このアイコンはあの人!」
と覚えやすいアイコンにしたいという思いはありました。
それにプラスして、
- みやころ=3856の数字を入れる
- コロコロと転がるようなコロっとしている雰囲気
- 手書きのナチュラル感より、パスのきちっと感
- 少し自分の要素を入れる
この4つの決め事をして作り始めました。
みやころ=3856
名前を数字の語呂合わせにしてイラストに組み込む…
初歩的で安易なアイデアだよなと感じつつも、
これが今の私の発想力の限界なのだから、今の実力でできることをしようと思いました。
作り始めると、どこにどの数字を使うのか、まるでパズルのようで作っていて楽しかったです。
数字の配置はこんな感じ

- 3 = 前髪
- 5 = サイドの髪
- 6 = ピアスを着けている耳
- 8 = リボン
1番難しかったのは6。
目にしてみたり、口にしてみたり、
輪郭にしている円を使って全体的に6にしてみたり。(ちょんまげになったのでやめました)
上下逆さまにすると9になってしまうので納得いかず。
最終的に、ピアスを着けている耳にすることで落ち着きました。
イラストが持つイメージ
みやころの"ころ"から
- コロコロ転がっている
- ころっとしている
そんなイメージを持たせたいと思いました。
そのため、手書き風だと可愛さが強くなってしまうと思い、
パスで描くことできちんと感を演出しました。
「少し自分の要素を入れる」という点も
- 最近ピアスをまた着けるようになったので、6をピアスを着けた耳で表現
- 髪を耳にかけることが多く、サイドの髪にクセがつくので5で表現
- パスで描くことで演出したきちんと感は、真面目なところもある私の性格も表現
- 両目の間隔が少しだけ狭いのも表現
という本当に本当に小さな自分の要素を注入。
私の分身!とまではいきませんが、愛着が湧いてきます。
まとめ
SNSのアイコンを自分で1から作成したのは初めてだったので、とても愛おしいですw
今回、アイコンの制作時間は1時間ほどで、半分感覚で制作していました。
しかし、振り返りながら文字にしてみると意外と考えて作っていたようで、
思ったより長くなってびっくり!
実は、初めてデザインを言葉にしました。
デザインを言葉にするというものが、上記で合っているのかは分かりませんが…
というのも、実務ではデザインの説明をする機会があまりないのです。
ですが、なぜそのデザインにしたのかを言葉にすることは、相手に説明する目的だけでなく、
自分自身が制作時にどう考えていたかを再確認する意味でも大事だなと感じました。
そして、それを自分の中で完結するのではなく、オープンな場所で公開することは
私にとって小さなチャレンジでした。
しかし同時に、そんな説明が無くてもデザインした意図や意味を汲んでもらえるようなデザインをすることの方がもっと大事なのかなとも思いました。
私がそのレベルに達するにはまだまだ勉強と実践が必要ですね。
このアイコンと共に突き進んでいきたいと思います。