まずはアイコン作ってみた ~ Twitterアイコンのデザイン説明 ~

この度、WebデザイナーやWebエンジニアとして、情報収集したり発信していきたいと思い
Twitterアカウントを新しく作りました。
アイコンどうしよう😅
— みやころ (@miyacorooo) 2018年7月3日
アイコン画像どうしよう
そう、アイコンどうしよう。
記念すべき初ツイートです。
新しくアカウントを作ったとき、アイコン画像って悩みませんか?(私だけですかね?)
おしゃれな自分の写真とか持って無いし、かといって、当たり障りの無い写真も特徴が出ない。
たまごのままだと怪しいよなあ…
でもすぐにアイコンに使える写真やイラストもないし…
と、数日間は初期設定のまま過ごしていました。
それは日付が変わった午前0時に突然やってきた
ある日。
日付が変わった午前0時。
なぜか、
今からアイコン作ろう!作れる気がする!
と思って、
イラレを開きアイコン制作を開始。
1時間ちょっとで完成しました!
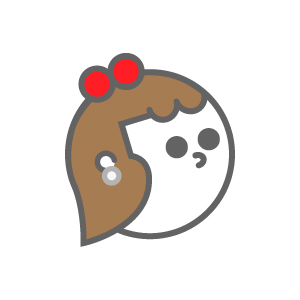
これです!

アイコンを作るにあたって
アイコンを自分で作るとしても、どなたかに依頼して書いて頂くにしても
「このアイコンはあの人!」
と覚えやすいアイコンにしたいという思いはありました。
それにプラスして、
- みやころ=3856の数字を入れる
- コロコロと転がるようなコロっとしている雰囲気
- 手書きのナチュラル感より、パスのきちっと感
- 少し自分の要素を入れる
この4つの決め事をして作り始めました。
みやころ=3856
名前を数字の語呂合わせにしてイラストに組み込む…
初歩的で安易なアイデアだよなと感じつつも、
これが今の私の発想力の限界なのだから、今の実力でできることをしようと思いました。
作り始めると、どこにどの数字を使うのか、まるでパズルのようで作っていて楽しかったです。
数字の配置はこんな感じ

- 3 = 前髪
- 5 = サイドの髪
- 6 = ピアスを着けている耳
- 8 = リボン
1番難しかったのは6。
目にしてみたり、口にしてみたり、
輪郭にしている円を使って全体的に6にしてみたり。(ちょんまげになったのでやめました)
上下逆さまにすると9になってしまうので納得いかず。
最終的に、ピアスを着けている耳にすることで落ち着きました。
イラストが持つイメージ
みやころの"ころ"から
- コロコロ転がっている
- ころっとしている
そんなイメージを持たせたいと思いました。
そのため、手書き風だと可愛さが強くなってしまうと思い、
パスで描くことできちんと感を演出しました。
「少し自分の要素を入れる」という点も
- 最近ピアスをまた着けるようになったので、6をピアスを着けた耳で表現
- 髪を耳にかけることが多く、サイドの髪にクセがつくので5で表現
- パスで描くことで演出したきちんと感は、真面目なところもある私の性格も表現
- 両目の間隔が少しだけ狭いのも表現
という本当に本当に小さな自分の要素を注入。
私の分身!とまではいきませんが、愛着が湧いてきます。
まとめ
SNSのアイコンを自分で1から作成したのは初めてだったので、とても愛おしいですw
今回、アイコンの制作時間は1時間ほどで、半分感覚で制作していました。
しかし、振り返りながら文字にしてみると意外と考えて作っていたようで、
思ったより長くなってびっくり!
実は、初めてデザインを言葉にしました。
デザインを言葉にするというものが、上記で合っているのかは分かりませんが…
というのも、実務ではデザインの説明をする機会があまりないのです。
ですが、なぜそのデザインにしたのかを言葉にすることは、相手に説明する目的だけでなく、
自分自身が制作時にどう考えていたかを再確認する意味でも大事だなと感じました。
そして、それを自分の中で完結するのではなく、オープンな場所で公開することは
私にとって小さなチャレンジでした。
しかし同時に、そんな説明が無くてもデザインした意図や意味を汲んでもらえるようなデザインをすることの方がもっと大事なのかなとも思いました。
私がそのレベルに達するにはまだまだ勉強と実践が必要ですね。
このアイコンと共に突き進んでいきたいと思います。